If it comes to a decision which AR should I use for my campaign (or product), the choice between experience accessible via browser (WebAR) or stand-alone AR (Native app) is usually the most important one. In fact, I was asked this exact question so many times I decided to write this article to answer every question in one place and finally help you to make a decision. To better understand AR and it’s distribution channels, let’s take a closer look at AR, from a technology and user experience perspective. This article is not for devs, but rather for decision-makers so it’s also important to understand the basics of this technology.
Augmented Reality (AR) simulates artificial objects in the real environment. Simply speaking it puts 3D objects into real space (and of course much more than only that).
In Augmented Reality, the device uses sensors and algorithms to determine the position and orientation of a camera. AR technology then renders the 3D graphics as they appear from the viewpoint of the camera, placing the computer-generated images (CGI) over a user’s view of the real world.
What do I need to display AR? AR can be displayed on most smartphone devices which support this tech, e.g. iPhones and most of the modern Android phones. As for dedicated devices, you can use AR Glasses like Vuzix (targeted mostly to enterprise) but let’s assume that in terms of mass-market, we are relying on smartphones and tablets.
So, which should I choose: Web-based AR or native AR app? Let’s start with WebAR.
WebAR
It’s a broader term for Augmented Reality experiences accessible via the device’s browser. AR is using a mobile device’s sensors to track position within the augmented scene and is able to trigger various actions (such as placing 3D objects in the real scene and many more). In a couple of last years, mobile browsers have been adding support for JavaScript such as the camera, gyroscope, accelerometer, therefore WebAR is getting better and better with time. Relying on this we can create a wide range of experiences accessible via a browser and no need to download the app which in many cases could be a big barrier to overcome for a consumer. The most popular solution for WebAR on the market right now are: Blippar, Zappar and 8thWall. Some people considering Facebook (LensStudio) and Snapchat (SparkAR) in this category although since they are relying on their own apps – it’s rather socialAR.
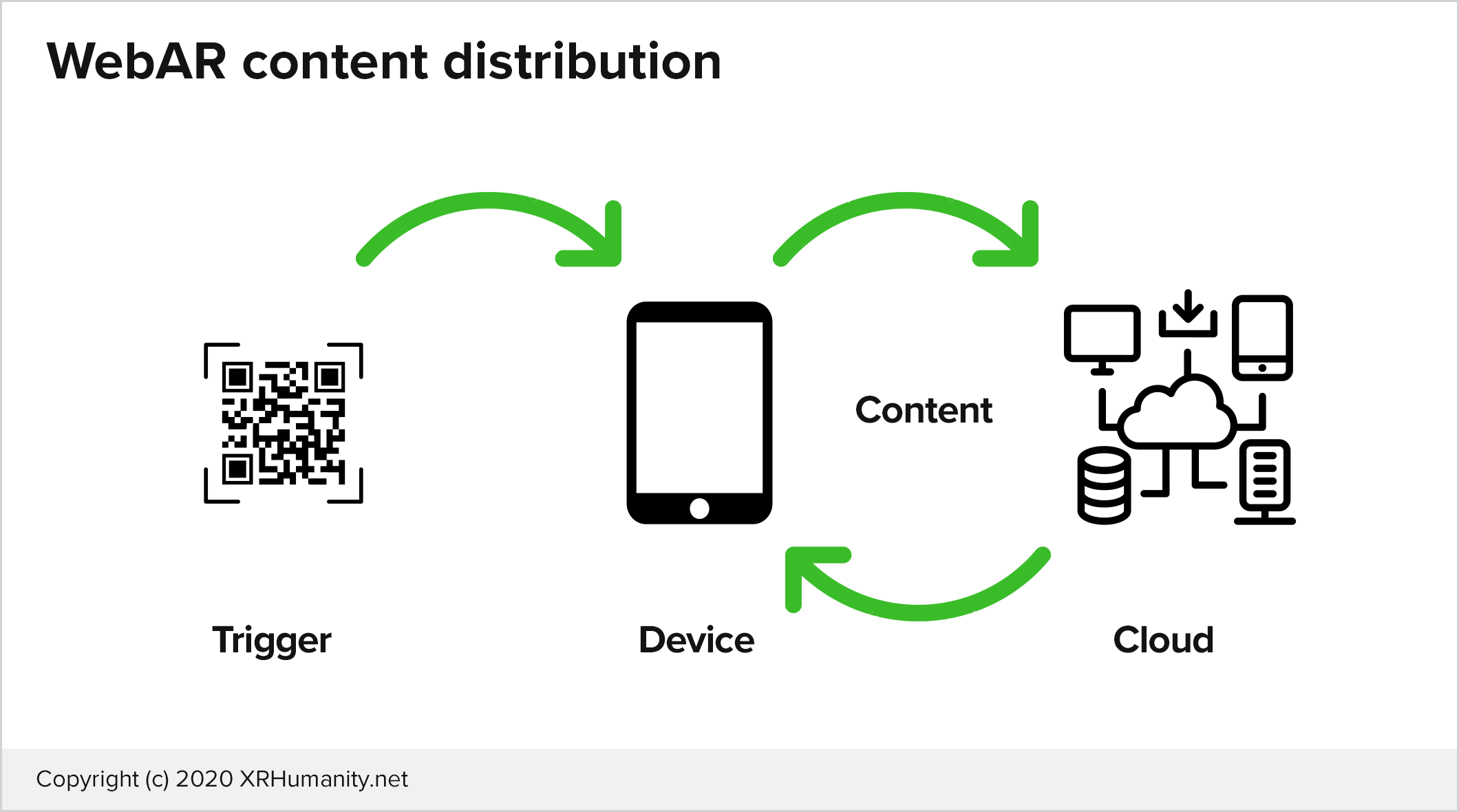
How WebAR gets the content for the AR experience?
1. All solutions are using a cloud-based CMS (content management system) that downloads the AR experience based on a certain trigger (it could be QR code, browser link, marker, or face of the user-visible in the camera ).
2.This trigger activates the app to make a request to the backend system to send the assets and code for the experience to the user.
3. After the download is complete you can display/trigger the content in several ways: by pointing the camera on a marker, on QR-code, on the face or flat surface.
Sounds simple, but as you see it relies highly on internet access. If at any point during download connection to the cloud is broken – experience won’t work. This is one of the downsides of WebAR. So if you plan to use it for example in the train or plane where access to the internet is unstable – you should rethink your idea and lean towards the native AR app.

Download time / Accessibility
Another thing you need to consider is the size of the downloaded content. In the nutshell – the more complex experience is, the more data (especially in terms of visuals) you need to download. If you are aiming in complex animations or rich video content probably WebAR is not the best choice. Most of the solution providers mentioned above will limit you in terms of the size of the downloaded content. Maximum size of the experience often needs to be smaller than 4-5MB. It’s not much if you need to show a video or complex CGI animation.
The data shows that if the user is waiting more than 30s for downloading of AR experience, it will occur with roughly 50% drop-off, so the weight (in Megabytes) of downloaded content and internet accessibility is crucial for web-based AR. That is why 5G is a game-changer for this technology. With super-fast 5G connection, we will have minimal latency and the content will be provided almost on the fly or we will be able to stream the content directly to our devices. Streaming is actually perceived as a future of so many technologies (including gaming and AR). But for now – unfortunately, we need to watch the size of our content and therefore download time.
Computing power efficiency
Since webAR is using the processing power of the browser it’s much less efficient than the native AR app. So if you really need the quality – you should reconsider your choice with the preinstalled app.
Quality
Because of limited computing power – quality is worse than a native app also web-based AR lacks some advances features like light recognition or advanced shaders. Although it’s getting better and better with time. You also need to be smart designing the experience and rely on tricks helping you to keep good performance.
Data storage and protection
Since there is no app preinstalled on the device storing data is almost impossible. There are some solutions to send the data directly on the cloud, but if you consider making a campaign and storing (and most of all securing) users data – you should think more towards native App. Another problem is that the user should achieve everything in one session. If the user will relaunch the webAR game/app he will need to play from the very beginning. So you can’t really build “collecting points mechanics” or a game. Which is a deal-breaker with most of the campaigns.
Marker recognition
WebAR offers simpler marker recognition. Preferably QR codes. If you intend to use more complex markers like part of visuals (especially for Android-based devices) – you should consider a native app.
Updates
Updating the WebAR experience is very easy – we simply update it on the cloud and the new version will be downloaded as soon as the marker will be triggered for the next time.
Conclusions webAR:
WebAR is an excellent solution for simpler, lightweight AR campaigns or actions where customers are supposed to act fast and engage with a relatively simple experience. 5G will be a game-changer for this tech in terms of downloading times but complex games and collectible mechanics will be still hard to develop as you need to achieve everything in one session.
Native AR app
Native AR App – it’s a stand-alone app installed on your device. It uses the full computing power of the device where mobile-based webAR is dependable on the processing speed of the browser. Therefore more complex experiences are being able developed.
Download time / Accessibility
The app needs to be download beforehand from the online Store (AppStore or Google Play). Sometimes it can be a huge barrier to overcome for the customers, so it’s recommended to have an incentive for the user. It could be a great experience within the app or traditional rewards or other profits (e.g.points for a start in the competition). Download time is also important so it’s worth to consider a hybrid solution: to put a part of the experience within the app structure and then download the rest of the content in the background.
Computing power efficiency
Native AR app relies on full processing power on the device so efficient wise is much better than webAR.
Quality of content
Quality of native AR app can be really amazing. For example – we can detect the light intensity or colouration of 3D content. It can be placed very precisely on the surface and blends perfectly with the real scene. Please check the example below: Study of the ice and reflections made with Vuforia.
Data storing and protection
Data can be stored and secured within the app and then when the internet connection is available also back up on the cloud. Also, the AR app works offline which can be a huge advantage when used in the train or plane with unstable or no internet connection.
Marker recognition
Advanced marker recognition. We can use even a part of the visuals as markers. Popular QR codes are not mandatory. It’s especially helpful when the marketing materials are already executed. Also with native app we can recognize objects and use them as a trigger which is another advantage.
Updates of content
When you plan the infrastructure of the app ahead you can predict which data you need to update on the fly and it’s possible to change this data via the cloud. For major updates, you need to wait for the Appstore or Google Play update (usually approx 2-3 days). Nowadays it’s not a big issue since review times are much shorter than a couple of years ago.
Conclusions native AR app:
The native, stand-alone AR apps are an excellent solution for games, complex animations, all types of apps where you need to store and secure the data like competitions, games, customer loyalty programs and more.
Summary:
| Features: | webAR | Native App |
|---|---|---|
| Accessibility & Distribution: | Every mobile device with a camera and browser can trigger webAR experience. User needs to agree to use the camera in the app. | The app needs to be downloaded from the store (App Store, iOS, Google Play, Android). |
| Quality 3D: | Basic | Advanced shaders, and more computing power leads to much better quality. |
| Codebase | Universal for any platform. | One codebase per platform (ARKit, ARCore). Although with Unity or Unreal there is the possibility to export for both platforms. |
| Light recognition | Basic | Advanced (see example) |
| Marker recognition | Basic, QR codes | Advanced, possible of treating any complex visual as a marker. |
| Object recognition | No | Yes |
| Depth recognition | Basic | Full |
| SLAM (Simultaneous localisation and mapping) | No | Full |
| Internet access | Must have a stable internet connection to download the experience. When content is download user can interact with it offline until the end of the session. | The app can work offline and store data till the moment it goes again online and can send the data to the cloud. |
| Fields of use: | WebAR is better for: • Fast and agile campaigns when downloading an app could be to big barrier for the customer • Informative experiences where quality is not so important • experiences which need constant connection to the internet. | Native App is better for: • collecting and protecting data (e.g. contests, games, leaderboards, customers loyalty programs, etc.) • Complex visual experiences which need high quality and high processing power. • features which require to measure and scan objects or surface scanning. |
Hope this article helps you to make a decision which version of AR is better for your needs. But if you still have some questions please write to me at bartek@xrhumanity.net.